x
Was
ist
UX
Sound?

01.1
Intro
Es ist ganz einfach: UX Sounds beschreiben alle Sounds, die ein Produkt „macht“. Also vom Tastenton einer Mikrowelle über Notification einer App bis hin zum Piepsen eines Rauchmelders. Hierzu zählen alle Geräusche, mit denen der Benutzer innerhalb seiner User Journey in Kontakt kommt. All diese Sounds sind die „Stimme“ des Produkts und sollten nicht dem Zufall überlassen werden.
Halten wir einmal fest welche Arten von Sounddesign es im UX Bereich gibt und wo diese primär vorkommen.
01.2
Auditive Interfaces
Am relevantesten ist Sound für die User Experience bei ausschließlich auditiven Interfaces. Das bedeutet, die gesamte Kommunikation mit einem Produkt geschieht über Sound. Hierbei kann man noch einmal unterscheiden zwischen einseitiger und zweiseitiger Kommunikation. Einen Bluetooth Lautsprecher zum Beispiel bedient man in der Regel mit Tasten und er „antwortet“ mit Feedback-Sounds (einseitiges auditives Interface). Bei einem Home Assistant allerdings, interagiert man mit der eigenen Sprache. Durch das Wegfallen von taktilen und visuellen Reizen kommt es zu einem ausschließlich hörbaren Dialog aus Sprache und Sound (zweiseitiges auditives Interface).
Apple HomePod Sounds
01.3
Visuelle Interfaces
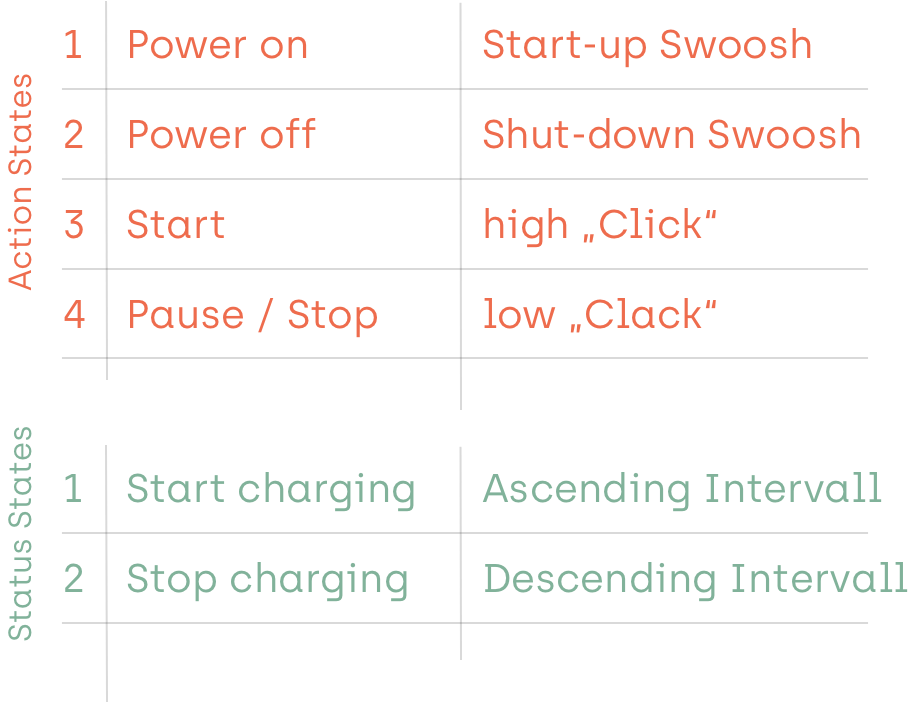
Nicht jedes Gerät verfügt über ein Voice-Interface. Die weitaus verbreitetere Interaktionsgrundlage sind immer noch „normale“ Bedienelemente wie Buttons oder ein Touchscreen. So fallen unter diesen Typ von UX Sounddesign Klänge, die ein visuelles oder haptisches Interface unterstützen und erweitern. Durch dezente Sounds können Funktionen erläutert und Abläufe erklärt werden. Insgesamt führt präzises Sounddesign zu einer immersiven Experience. Durch gezieltes Platzieren von Feedback-Sounds innerhalb der User Journey gibt man dem Benutzer Sicherheit und schafft einen vertrauten Dialog.
iPhone UI Sounds
01.4
Mechanisches Sounddesign
Passiert man die Grenzen des Screendesigns, wird schnell klar, dass nicht jedes Produkt von Natur aus so schön leise funktioniert, wie eine Website. Das Designen von mechanischen Sounds erlangt immer größere Aufmerksamkeit. Dies betrifft nicht nur Geräte wie Föhns und Staubsauger sondern alles, womit der User physisch interagiert. Welches Geräusch macht ein Knopf oder ein Schalter? Für ein konsistentes und durchdachtes Soundkonzept ist jedes Detail wichtig, das der User im Umgang mit dem Produkt hören kann.
Staubsauger
01.5
Kontextuelles Sounddesign
Ein weiteres, oft vernachlässigtes Thema, ist das kontextuelle Sounddesign. Wie klingt eine Umgebung oder ein Raum? Welche Klänge prasseln beispielsweise in einem Krankenhaus ununterbrochen auf das Personal und die Patienten*Innen ein? Durch die Überlagerung ganz vieler Werke von verschiedenen Sounddesigner*Innen, kann es zum Beispiel in einer Bahnhofshalle sehr laut und unübersichtlich werden. Es ist also sinnvoll schon im Designprozess die „Soundlandschaften“ der echten Welt mitzubedenken. Es ist wichtig, sich im Vorhinein zu überlegen, wo das Produkt voraussichtlich stattfindet. Architektonische Gegebenheiten eines Gebäudes oder Produktes können hier einen großen Einfluss auf das akustische Erlebnis haben.
Beatmungsgerät im Krankenhaus
01.6
Zusammenfassung
Wer also so sagt, er habe als UX Designer*In nichts mit Sound zu tun liegt falsch. In den hier genannten Szenarien ist es wichtig, im Designprozess die Soundkomponenten von Anfang an in Betracht zu ziehen und positiv für sich nutzen zu lernen. Sounddesign ist also immer eine Überlegung wert, auch, wenn die daraus folgende Entscheidung ist, dass das Produkt „leise“ sein soll und keine zusätzlichen Sounds braucht.
Zurück zur Übersicht
Weiter zu Kapitel 02:
Brauch ich Sound?